项目地址: 点击跳转
1.安装nodejs,依次输入下面命令
pkg install nodejs pkg install nodejs-lts
2.安装yarn 输入下面命令
npm install -g yarn
3.拉取源码
git clone https://github.com/guyingd/my_blog.git
切换到项目文件夹
cd guyingd.github.io
4.安装依赖,过程比较慢耐心等待
yarn install
注意第3步,需要先安装git,输入下面命令
pkg install git
如果第2步yarn没安装成功,可以输入下面命令
pkg install yarn
5.设置user.name和user.email配置信息,注意下面改成你的再输入终端。
git config --global user.name "你的GitHub用户名" git config --global user.email "你的GitHub注册邮箱"
6.安装ssh
pkg install dropbear
7.生成ssh密钥文件
ssh-keygen -t rsa -C "你的GitHub注册邮箱"
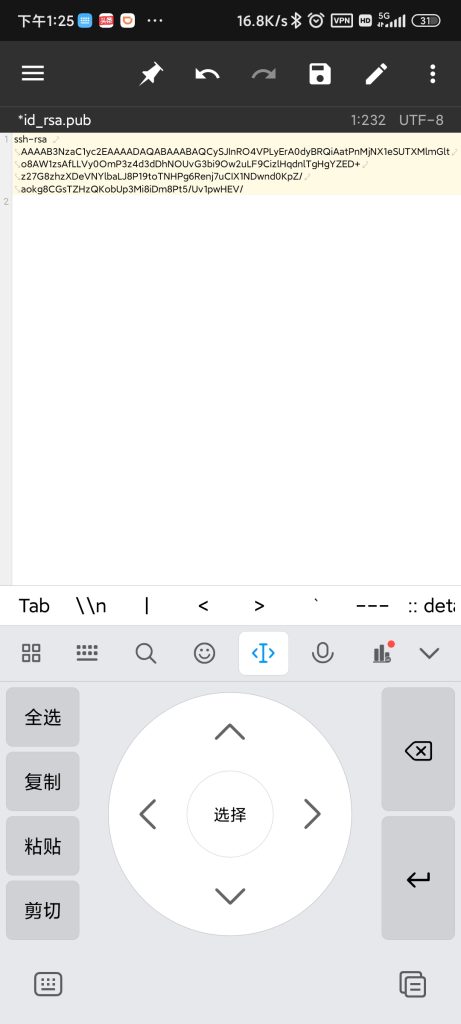
注意第7步看不懂的话,按回车3次就行,成功会在软件根目录生成.ssh文件夹,key在id_rsa.pub文件里,复制里面的key后面有用
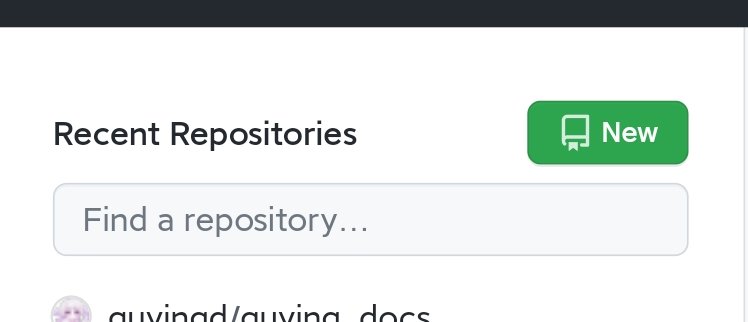
8.创建仓库,点击New,存放构建后的网站文件。创建一个公开仓库,名为用户名.github.io。(将用户名替换为你的 GitHub 用户名)
9.去github设置密匙
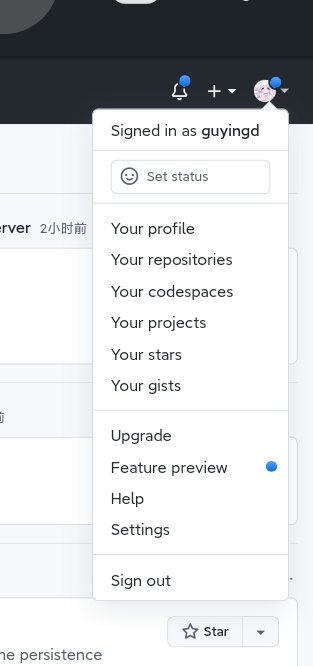
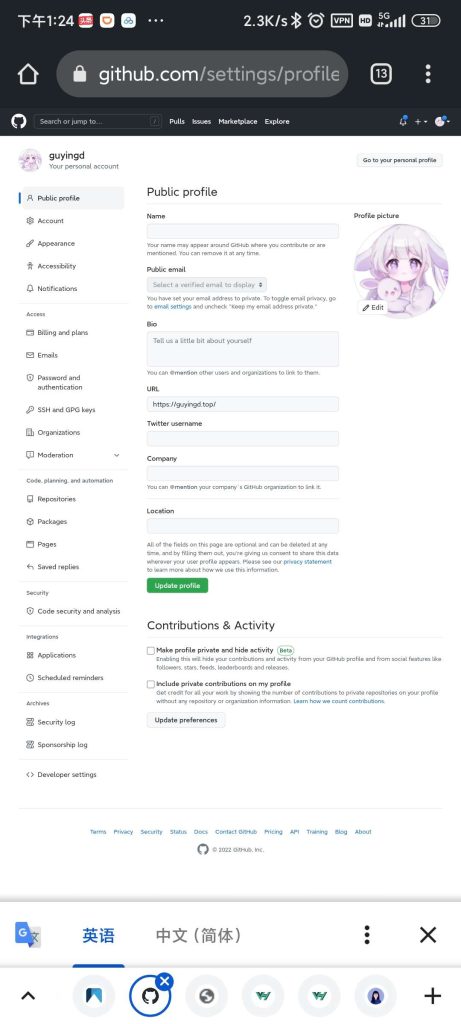
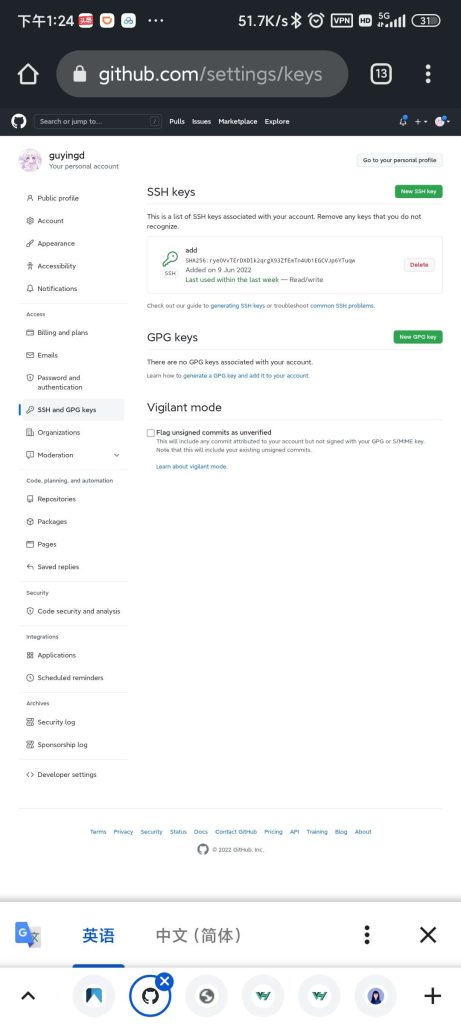
点击settings,
点击SSH and GPG kes,
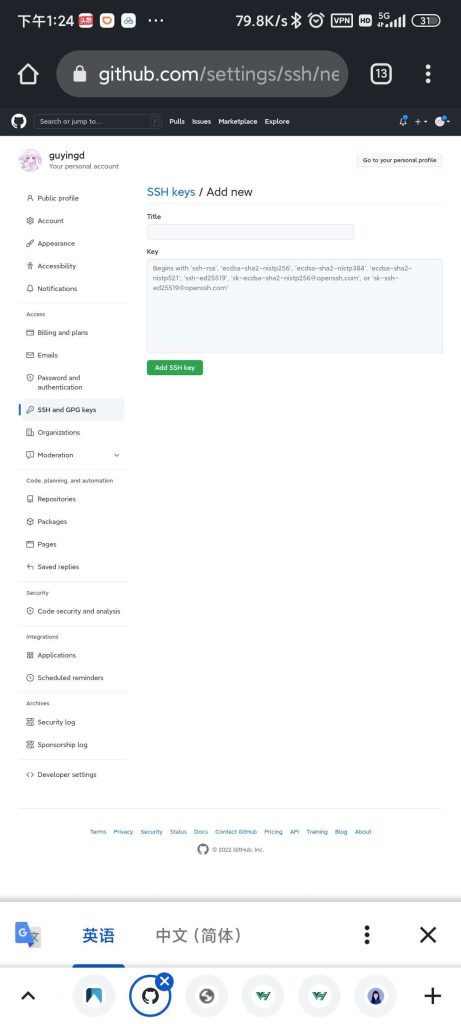
点击new ssh key,
Titel随便填
key填你生成的密匙,不懂看第7步
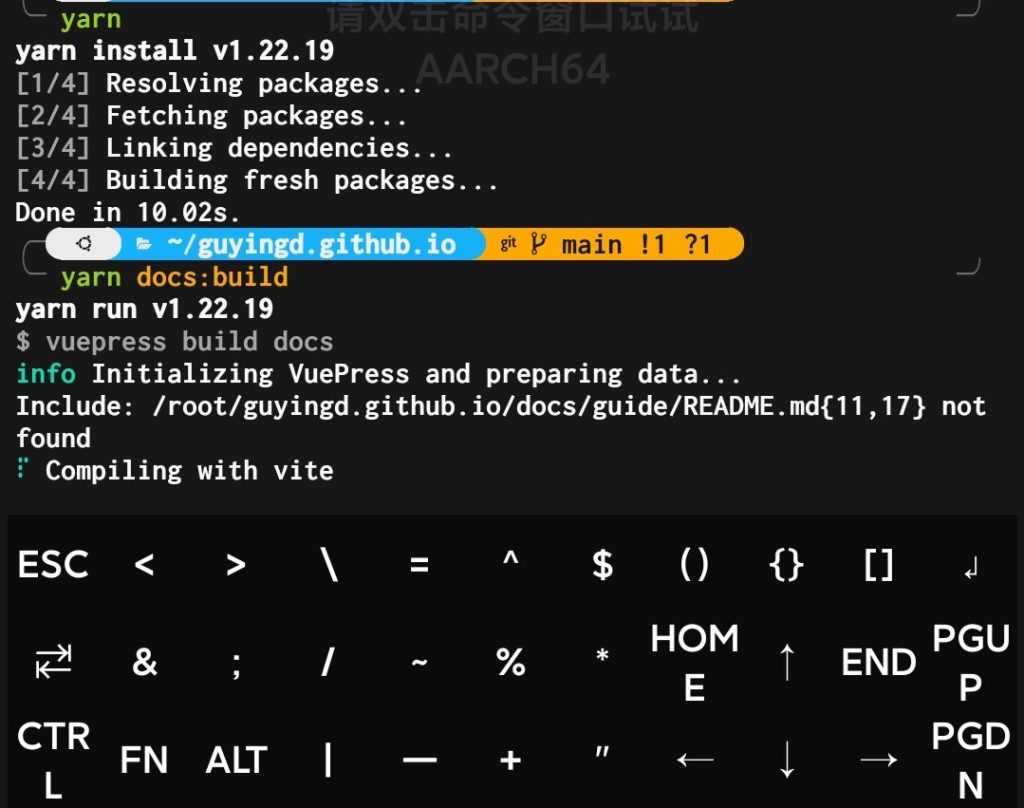
10.构建源码
yarn docs:build
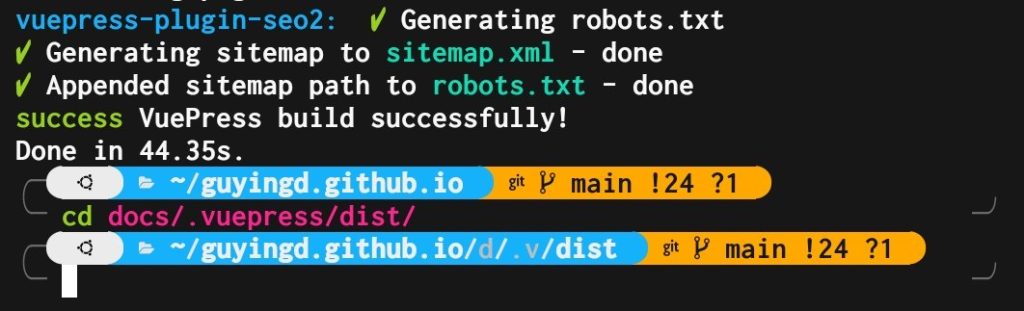
11.切换到构建目录
cd docs/.vuepress/dist/
12.链接初始化git,输入下面命令
git init git add -A git commit -m 'deploy'
13.上传至github仓库
输入下面命令,注意把guyingd替换成你的,用户名/仓库名.github.io.git
git push -f git@github.com:guyingd/guyingd.github.io.git master
完成,可以去自己的仓库访问一下试试,链接格式https://你的仓库名.github.io/
如何本地运行,输入下面命令
yarn docs:dev
本文作者为三楼,转载请注明。